ЭД Монитор 2: различия между версиями
Solodky (обсуждение | вклад) (→Получение данных) |
Solodky (обсуждение | вклад) (→Получение данных) |
||
| Строка 143: | Строка 143: | ||
} | } | ||
}); | }); | ||
| + | |||
| + | Здесь при помощи GET запрашивается файл скрипта gtdxml.dat. Данный файл должен располагаться в папке ЭД Монитора WebServ\scripts. Содержимае данного файла примерно такое. | ||
| + | |||
| + | [json] | ||
| + | { | ||
| + | "sqlstr": "select [blob] from [docs] where ([DOCKEY] = '%MACRO0%') and ([DOCTYP] = 'GTD')", | ||
| + | "blob":{ | ||
| + | "toxml": true | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
[[Категория:ГТД Сервер]] | [[Категория:ГТД Сервер]] | ||
Версия 14:00, 28 июля 2017
Монитор Электронного Декларирования 2 (далее Монитор ЭД) - средство, входящее в состав ГТД сервера, которое позволяет получать информацию о статусе документов ГТД участвующих в процессе электронного декларирования. Это новая версия ЭД Монитора основанная на Web.
К ЭД монитору принадлежат следующие файлы
EdMon2GUI.exe - программа настройки ЭД монитор 2.
EdMon2GUI.log - log файл событий программы настройки ЭД монитор 2.
EdMon2GUI.elf - журнал критических ошибок программы настройки ЭД монитор 2.
edmonsrvc2.exe - служба-сервер ЭД монитор 2. В своем составе содержит HTTP сервер.
edmonsrvc2.log - log файл событий службы-сервер ЭД монитор 2.
edmonsrvc2.elf - журнал критических ошибок службы-сервер ЭД монитор 2.
EdMon2.ini - фиксированные настройки ЭД монитор 2.
webserv.vmonitor.dat - файл данных для службы-сервер
iniedmon2.json - файл пользовательских настроек
ВАЖНО! При возникновении проблем с работой программы требуется написать письмо в тех.поддержку Альта-Софт с кратким описанием проблемы (ошибки), указать версию программы ЭД монитор 2 и приложить к письму файлы edmonsrvc2.log, iniedmon2.json, edmonsrvc2.elf (если такой имеется).
Содержание
Основные сведения
ЭД Монитор 2 фактически состоит из двух модуле: программа первичной настройки (GUI) и службы-сервер, которая выступает посредником между браузером и данными MS SQL.
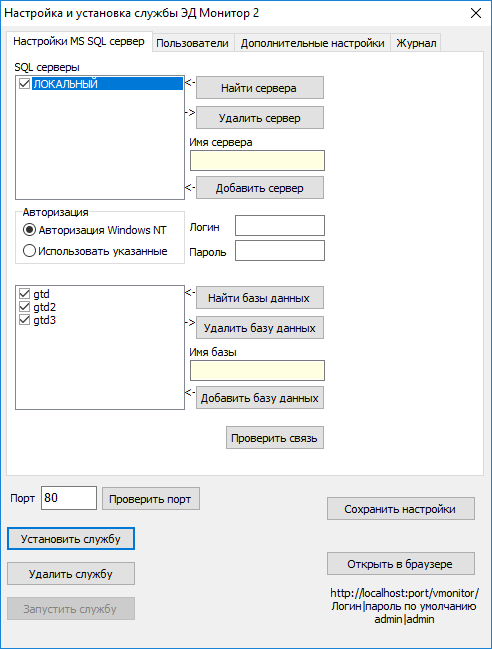
Типичное окно первичной настройки ЭД Монитор 2 изображено на следующем рисунке
Здесь можно:
- выбрать MS SQL сервера
- выбрать базы данных
- задать логин/пароль для доступа
- проверить связь с сервером
- задать порт для доступа из браузера к службе
- установить, удалить, запустить службу ЭД Монитора 2
- сохранить настройки
Общие принципы работы
После запуска службы доступ к монитору можно получить из любого Web браузера. Для перехода на страницу авторизации монитора, можно в программе первичной настройки нажать кнопку Открыть в браузере или открыть браузер и в строке адреса и ввести сервер:порт/vmonitor/.
Появится страница авторизации, на которой надо ввести логин пароль (по умолчанию admin|admin) и нажать Войти в кабинет.
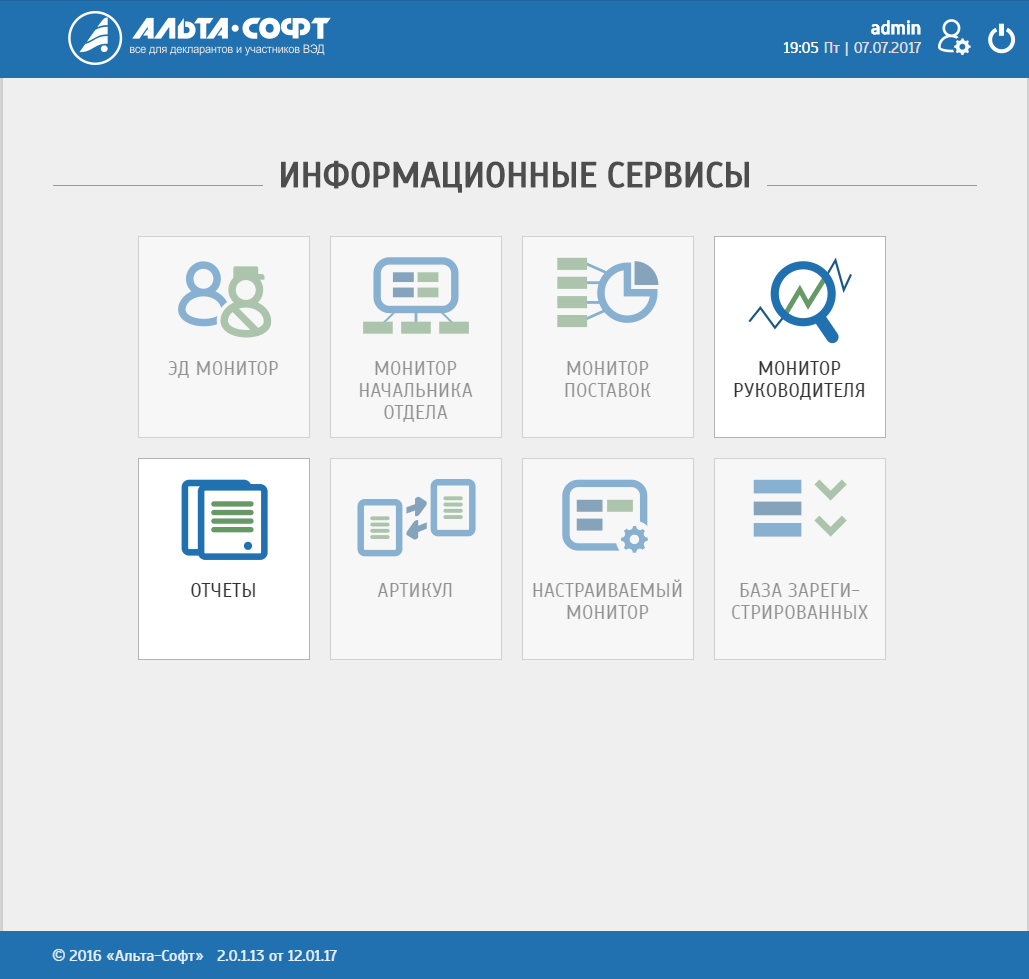
Появится главное окно ЭД Монитора 2.
Мониторы, которые находятся в разработке или являются недоступными для вашей лицензии, отображаются неактивными.
Кликнув по нужному монитору, можно в него зайти.
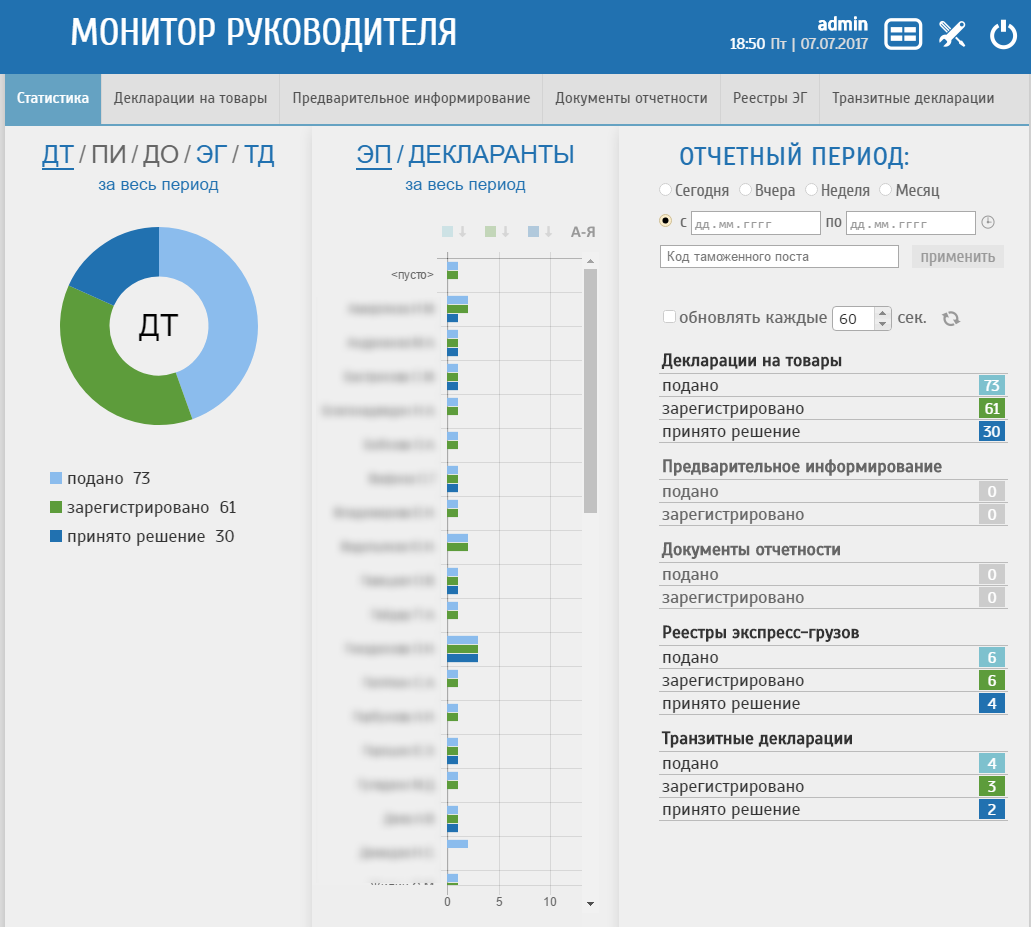
Например вот так выглядит Монитор руководителя.
Описание API
Авторизация
Для доступа к функциям ядра необходимо предварительно авторизоваться. Для стандартного монитора это происходит через окно авторизации. Но можно произвести авторизацию и вручную своим скриптом. Вот пример авторизации на javascript.
var tmp = {};
tmp['login'] = 'admin';
tmp['pass'] = 'admin';
$.ajax({
url: "http://localhost:80/auth.json",
dataType: "text",
data: $.toJSON(tmp),
type: "POST",
cache:false,
crossDomain: true,
xhrFields: {withCredentials: true},
timeout:5000,
success: function(dtn, textStatus, jqXHR) {
data = JSON.parse(dtn);
if (data['message'] !== undefined)
alert(data['message']['title'] + '\n' + data['message']['text']);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert('Ошибка.\n' + errorThrown);
},
complete: function() {
}
});
Здесь в виде ajax запроса передается json структура с логином и паролем. После прихода ответа его надот проанализировать. Если в ответе есть поле 'message', то значит при авторизации происходит какая то ошибка.
Получение данных
После авторизации появляется возможность взаимодействовать с ядром монитора для получения данных из базы данных. Вот пример запроса данных.
var tmp = {};
tmp['sqlservers'] = {};
tmp['sqlservers']['ЛОКАЛЬНЫЙ'] = 'gtd'; // Можно через запятую несколько баз. Например "gtd,gtd2,gtd3"
tmp['macro'] = {};
tmp['macro']['0'] = '00000000/050512/0000025'; // Это номер ГТД. Соответсвует значению DOCKEY из таблицы Docs
$.ajax({
url: "http://localhost:80/scripts/gtdxml.dat",
dataType: "text",
data: $.toJSON(tmp),
type: "GET",
cache:false,
crossDomain: true,
xhrFields: {withCredentials: true},
timeout:5000,
success: function(dtn, textStatus, jqXHR) {
data = JSON.parse(dtn);
if (data['message'] !== undefined)
alert(data['message']['title'] + '\n' + data['message']['text']);
else
$.each(
data['data'],
function(key, val) { // Проход по именам SQL серверов
$.each(
val,
function(key1, val1) { // Проход по именам баз
$.each(
val1['data'],
function(key2, val2) { // Проход по всем полученным записям (если их несколько)
alert(key + '\n' + key1 + '\n' + val2['toxml']);
}
);
}
);
}
);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert('Ошибка.\n' + errorThrown);
},
complete: function() {
}
});
Здесь при помощи GET запрашивается файл скрипта gtdxml.dat. Данный файл должен располагаться в папке ЭД Монитора WebServ\scripts. Содержимае данного файла примерно такое.
[json]
{
"sqlstr": "select [blob] from [docs] where ([DOCKEY] = '%MACRO0%') and ([DOCTYP] = 'GTD')",
"blob":{
"toxml": true
}
}