ЭД Монитор 2
Монитор Электронного Декларирования 2 (далее Монитор ЭД) - средство, входящее в состав ГТД сервера, которое позволяет получать информацию о статусе документов ГТД участвующих в процессе электронного декларирования. Это новая версия ЭД Монитора основанная на Web.
К ЭД монитору принадлежат следующие файлы
EdMon2GUI.exe - программа настройки ЭД монитор 2.
EdMon2GUI.log - log файл событий программы настройки ЭД монитор 2.
EdMon2GUI.elf - журнал критических ошибок программы настройки ЭД монитор 2.
edmonsrvc2.exe - служба-сервер ЭД монитор 2. В своем составе содержит HTTP сервер.
edmonsrvc2.log - log файл событий службы-сервер ЭД монитор 2.
edmonsrvc2.elf - журнал критических ошибок службы-сервер ЭД монитор 2.
EdMon2.ini - фиксированные настройки ЭД монитор 2.
webserv.vmonitor.dat - файл данных для службы-сервер
iniedmon2.json - файл пользовательских настроек
ВАЖНО! При возникновении проблем с работой программы требуется написать письмо в тех.поддержку Альта-Софт с кратким описанием проблемы (ошибки), указать версию программы ЭД монитор 2 и приложить к письму файлы edmonsrvc2.log, iniedmon2.json, edmonsrvc2.elf (если такой имеется).
Содержание
Основные сведения
ЭД Монитор 2 фактически состоит из двух модуле: программа первичной настройки (GUI) и службы-сервер, которая выступает посредником между браузером и данными MS SQL.
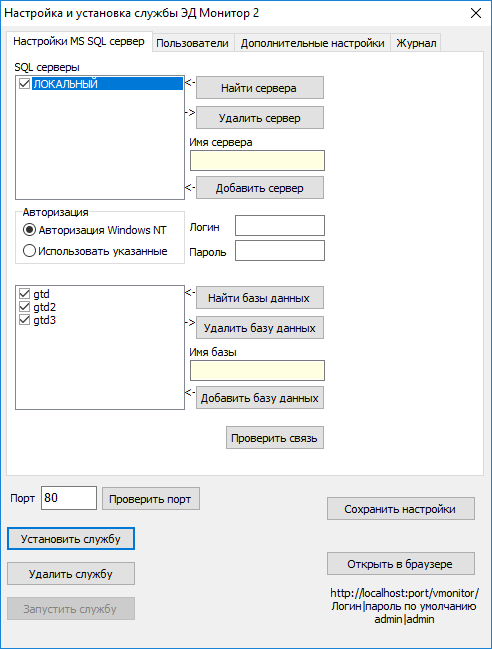
Типичное окно первичной настройки ЭД Монитор 2 изображено на следующем рисунке
Здесь можно:
- выбрать MS SQL сервера
- выбрать базы данных
- задать логин/пароль для доступа
- проверить связь с сервером
- задать порт для доступа из браузера к службе
- установить, удалить, запустить службу ЭД Монитора 2
- сохранить настройки
Общие принципы работы
После запуска службы доступ к монитору можно получить из любого Web браузера. Для перехода на страницу авторизации монитора, можно в программе первичной настройки нажать кнопку Открыть в браузере или открыть браузер и в строке адреса и ввести сервер:порт/vmonitor/.
Появится страница авторизации, на которой надо ввести логин пароль (по умолчанию admin|admin) и нажать Войти в кабинет.
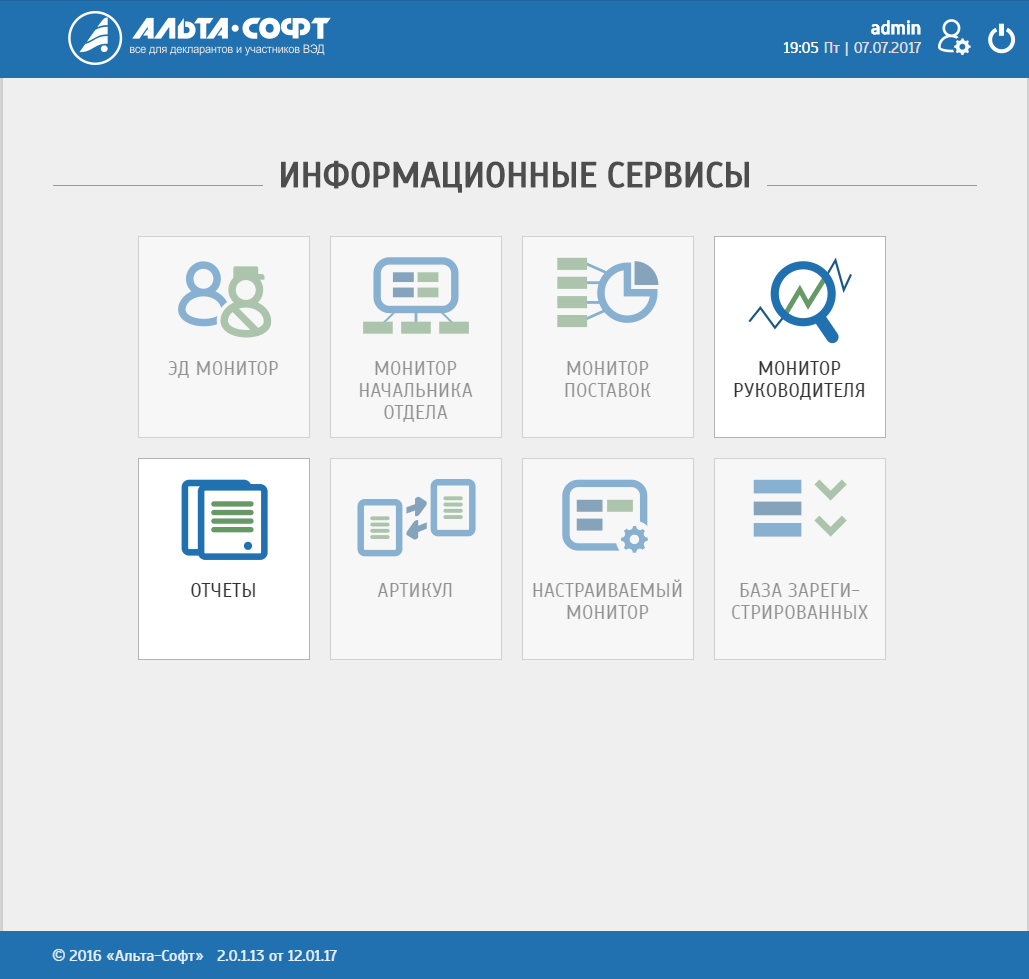
Появится главное окно ЭД Монитора 2.
Мониторы, которые находятся в разработке или являются недоступными для вашей лицензии, отображаются неактивными.
Кликнув по нужному монитору, можно в него зайти.
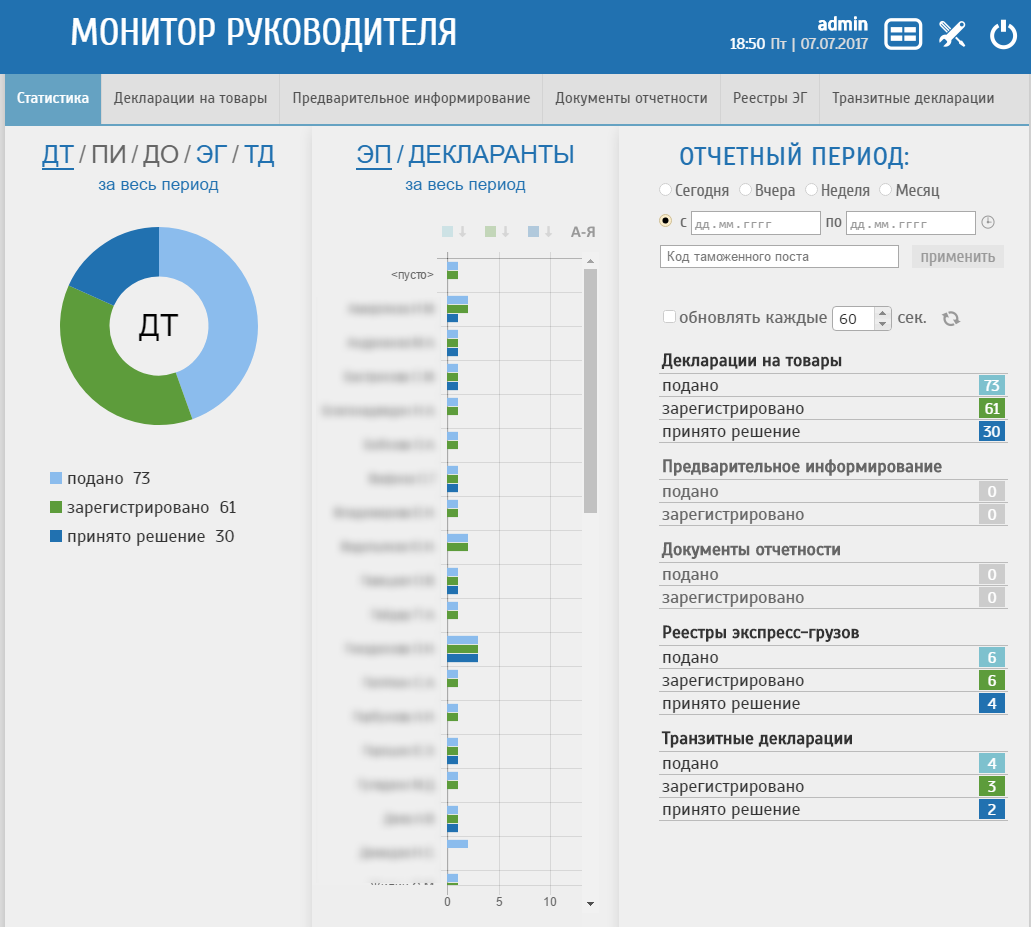
Например вот так выглядит Монитор руководителя.
Описание API
Авторизация
Для доступа к функциям ядра необходимо предварительно авторизоваться. Для стандартного монитора это происходит через окно авторизации. Но можно произвести авторизацию и вручную своим скриптом. Вот пример авторизации на javascript.
var tmp = {};
tmp['login'] = 'admin';
tmp['pass'] = 'admin';
$.ajax({
url: "http://localhost:80/auth.json",
dataType: "text",
data: $.toJSON(tmp),
type: "POST",
cache:false,
crossDomain: true,
xhrFields: {withCredentials: true},
timeout:5000,
success: function(dtn, textStatus, jqXHR) {
data = JSON.parse(dtn);
if (data['message'] !== undefined)
alert(data['message']['title'] + '\n' + data['message']['text']);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert('Ошибка.\n' + errorThrown);
},
complete: function() {
}
});
Здесь в виде ajax запроса передается json структура с логином и паролем. После прихода ответа его надот проанализировать. Если в ответе есть поле 'message', то значит при авторизации происходит какая то ошибка.
Получение APIKEY и секретного слова
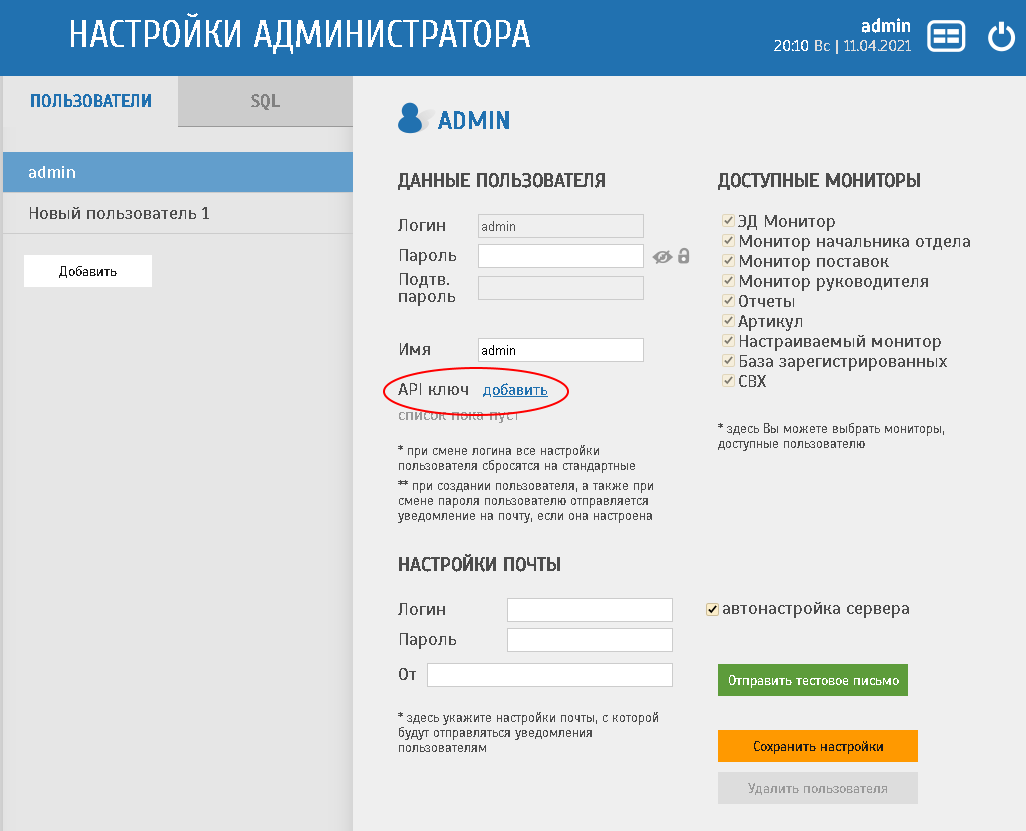
Для получения ключа и секретного слова, которые могут использоваться для доступа к API функциям монитора, необходимо зайти в настройки пользователей ЭД монитора. Там необходимо нажать кнопку Добавить (рядом с надписью "API ключ"). Появится API ключ и секретное слово. Необходимо их запомнить (записать), для дальнейшего использования. API ключ и секретное слово отображаются только один раз до сохранения настроек. Если ключ и слово утеряны, то придется генерировать их заново.
Использование APIKEY и секретного слова для доступа к API функциям
Используется двойное хэширование ключа и передаваемых параметров в URL строке. Ниже приведен пример формирования hash суммы параметров при отправке запроса gtd_status.
$("#btget").on("click", function() {
var params = {};
params['from'] = "15.11.2020";
params['to'] = "20.11.2020";
$.toJSON(params);
var apikey, salt;
apikey = 'C188E85AA4C770EC32FD1426';
salt = 'FCCE90';
var p;
p = 'apikey=' + apikey + '&a=3&b=5';
var md5;
md5 = $.md5(p);
md5 = md5 + salt;
md5 = $.md5(md5);
p = p + '&hash=' + md5;
$.ajax({
url: "gtd_status.json?" + p,
dataType: "json",
type: "POST",
data: $.toJSON(params),
cache:false,
success: function(data) {
alert(JSON.stringify(data));
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert("Ошибка.\n" + errorThrown);
},
complete: function() {
}
});
});
Получение данных
После авторизации появляется возможность взаимодействовать с ядром монитора для получения данных из базы данных. Для этого используется скриптовый метод. Для начала необходимо создать некоторый js файл в котором описана функция для формирования строки SQL запроса. Например его содержимое может быть следующим...
function gtdstat(from, to) {
var tmp = {};
tmp['sqlstr'] = "select * from [dbo].[Docs] where [moddate] between '" + from + "' and '" + to + "'";
return JSON.stringify(tmp);
}
Функция принимает два параметра (диапазон дат). В результате формируется строка запроса с получением всех данных из таблицы Docs в заданном диапазоне дат для поля MODDATE.
Вот пример запроса данных.
var tmp = {};
tmp['sqlservers'] = {};
tmp['sqlservers']['ЛОКАЛЬНЫЙ'] = 'gtd'; // Можно через запятую несколько баз. Например "gtd,gtd2,gtd3"
tmp['macro'] = {};
tmp['macro']['0'] = '00000000/050512/0000025'; // Это номер ГТД. Соответсвует значению DOCKEY из таблицы Docs
$.ajax({
url: "http://localhost:80/scripts/gtdxml.dat",
dataType: "text",
data: $.toJSON(tmp),
type: "GET",
cache:false,
crossDomain: true,
xhrFields: {withCredentials: true},
timeout:5000,
success: function(dtn, textStatus, jqXHR) {
data = JSON.parse(dtn);
if (data['message'] !== undefined)
alert(data['message']['title'] + '\n' + data['message']['text']);
else
$.each(
data['data'],
function(key, val) { // Проход по именам SQL серверов
$.each(
val,
function(key1, val1) { // Проход по именам баз
$.each(
val1['data'],
function(key2, val2) { // Проход по всем полученным записям (если их несколько)
alert(key + '\n' + key1 + '\n' + val2['toxml']);
}
);
}
);
}
);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert('Ошибка.\n' + errorThrown);
},
complete: function() {
}
});
Здесь при помощи GET запрашивается файл скрипта gtdxml.dat. Данный файл должен располагаться в папке ЭД Монитора WebServ\scripts. Содержимае данного файла примерно такое.
[json]
{
"sqlstr": "select [blob] from [docs] where ([DOCKEY] = '%MACRO0%') and ([DOCTYP] = 'GTD')",
"blob":{
"toxml": true
}
}
%MACRO0% - это макрос-вставка. Вместо него при выполнении SQL запроса к базе будет вставляться значение, переданное в ajax запросе. В ответ на запрос данных приходит json файл с ветками по SQL серверам и базам, которые были перечислены в запросе.